一、文章来源(Source):浅时光博客编写模板代码
- 在你wp博客主题的目录下新建一个名为
blinks.php的文件,并将以下代码复制到里面。
<?php
/*
Template Name: 自助申请友链
* 提示:友情链接,需在后台审核
*/
?>
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i", $link_url))
//验证url
{
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_notes' => 'QQ:'.$link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<a href="/blinks/">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="content content-link-application">
<div class="form-header">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php if(function_exists('cmp_breadcrumbs')) cmp_breadcrumbs();?>
<h1>友链自助申请</h1>
<p>✔ 申请前请先加上本站链接;</p>
<p>✔ 禁止一切产品营销、广告联盟类型的网站;</p>
<p>✔ 网站内容一定要健康积极向上,凡内容污秽不堪的、反动反共的、宣扬暴力的、广告挂马的都将不会通过申请。</p>
<p>✔ 博主会不定期访问友链,如果遇到网站长时间打不开、网站被降权,内容不符合条件等情况的话,将会撤销该友链!</p>
<p>✔ 如果申请后,长时间未通过审核,有可能是博主太忙未看到,可以通过留言告知我,谢谢~</p>
<p class="mt20"><strong>本站链接信息</strong></p>
<p>名称:浅时光博客</p>
<p>网址:https://www.dqzboy.com/</p>
<p>简介:精彩程序人生</p>
<p>头像:https://www.dqzboy.com/wp-content/uploads/2020/03/DqzBoy-Logo.png</p>
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>" style="margin-bottom:20px; ">
<div class="form-group">
<label for="blink_name"><font color="red">*</font> 名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name" placeholder="请输入链接名称" name="blink_name" />
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 链接:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url" placeholder="请输入链接,带http://或https://哦!" name="blink_url" />
</div>
<div class="form-group">
<label for="blink_lianxi"> 简介:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请输入简介" name="blink_lianxi" />
</div>
<div class="form-group">
<label for="blink_image"> 头像:</label>
<input type="text" size="40" value="" class="form-control" id="blink_image" placeholder="请输入头像地址" name="blink_image" />
</div>
<div class="form-group">
<label for="blink_lianxi">联系QQ:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi" placeholder="请输入联系QQ" name="blink_lianxi" style="width: 300px;" />
</div>
<div>
<input type="hidden" value="send" name="blink_form" />
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
<?php endwhile; else: ?>
<?php endif; ?>
</div>
</div>
</div>
<?php get_footer(); ?>
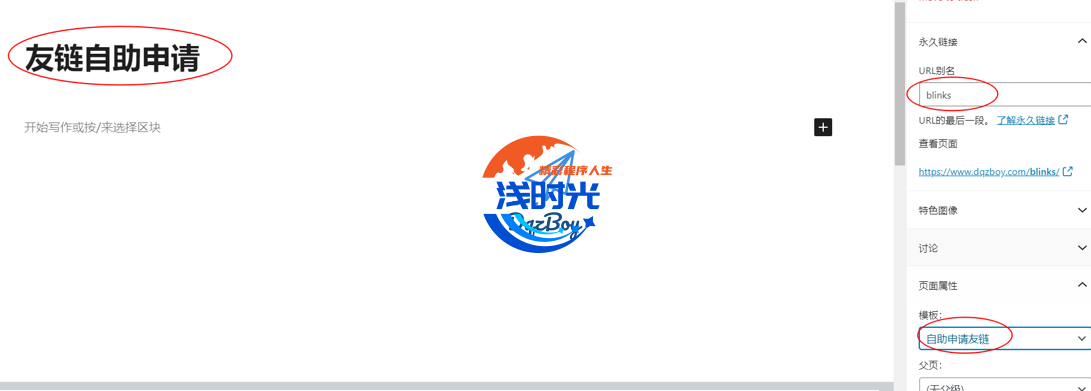
二、后台创建页面
- 登入WP后台,我们手动创建一个空白页面,标题定位:
自助友链申请
三、添加美化样式
- 将以下代码添加到主题的样式表中,样式表 (
style.css);注:每个主题不一样
/*自助申请友链*/
.content-link-application{background-color:#fff;border-radius:5px;width:100%;-webkit-box-shadow:0 7px 8px 0 rgba(0,0,0,.11);box-shadow:0 7px 8px 0 rgba(0,0,0,.11);max-width: 1200px;margin-left: auto;margin-right: auto;}
.content-link-application .form-header{max-width:600px;margin-left:auto;margin-right:auto;padding-bottom:40px}
a.ctrl-apply{border: 1px solid #c3c3c3; border-radius: 3px; font-size: 12px; color: #999; text-align: center; padding-left: 5px; padding-right: 5px; margin-left: 10px; display: inline-block; line-height: 22px; padding: 0 9px;}
a.ctrl-apply svg{fill: #999; display: inline-block; vertical-align: middle;}
a.ctrl-apply:hover{color: #2778ff;border-color:var(--mainColor,#2778ff)}
a.ctrl-apply:hover svg{fill:var(--mainColor,#2778ff)}
/*自助申请友链 end*/
四、添加待审核链接
- 找到wp-admin目录下的
link-manager.php,在103行【Tips: 文章来源(Source):https://dqzboy.com如果找不到就搜索link-add.php,找到这行】后面添加如下代码:
<a href="/wp-admin/link-manager.php?s=待审核&action=-1&cat_id=0&action2=-1" style="color:red;margin-left:5px;">查看待审核链接</a>
五、最终效果演示
本文作者:浅时光博客
原文链接:https://www.dqzboy.com/7250.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可,转载时请以>超链接形式标明文章原始出处和作者信息
免责声明:本站内容仅供个人学习与研究,严禁用于商业或非法目的。请在下载后24小时内删除相应内容。继续浏览或下载即表明您接受上述条件,任何后果由用户自行承担。





必须 注册 为本站用户, 登录 后才可以发表评论!