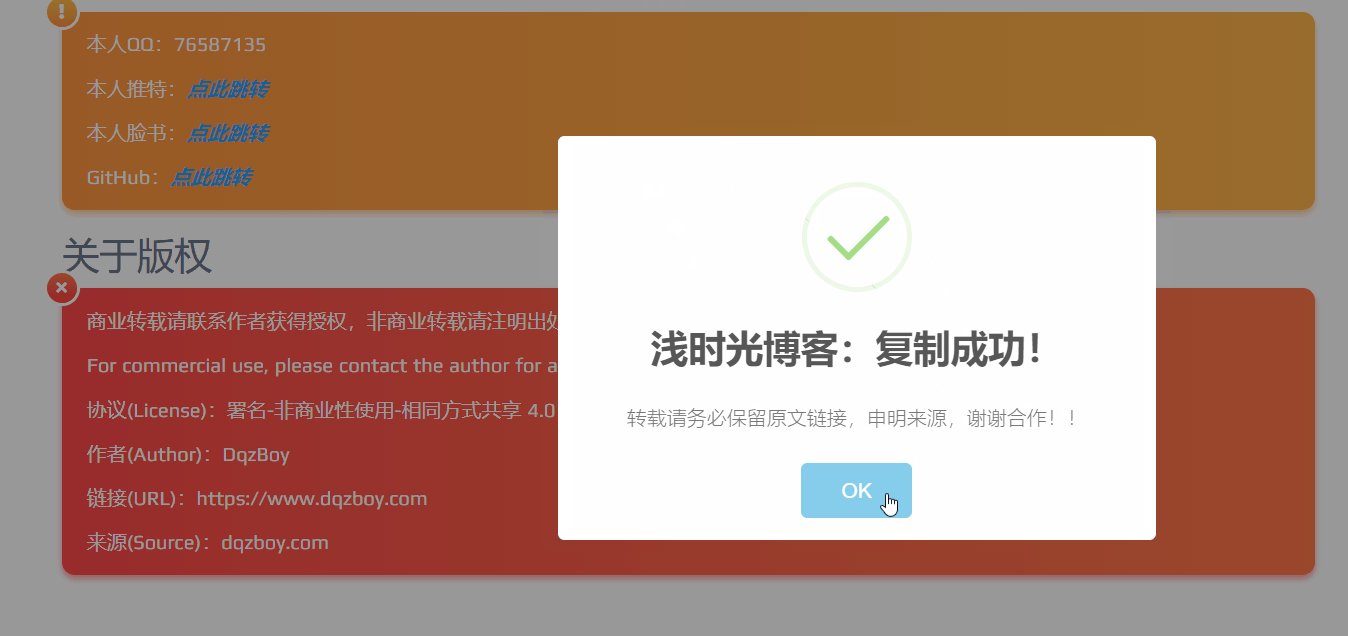
一、效果展示1
第一步:将原文链接:https://dqzboy.com以下代码添加到当前使用主题的functions.php文件中
//复制粘贴中间弹窗提示
function jiub() {
echo '<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("浅时光博客:复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'jiub', 100 );
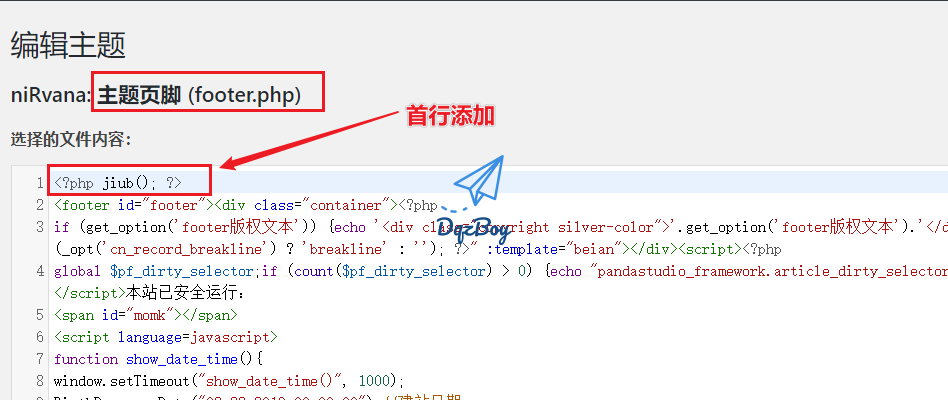
第二步:打开footer.php文件,在前面添加以下代码
<?php jiub(); ?>
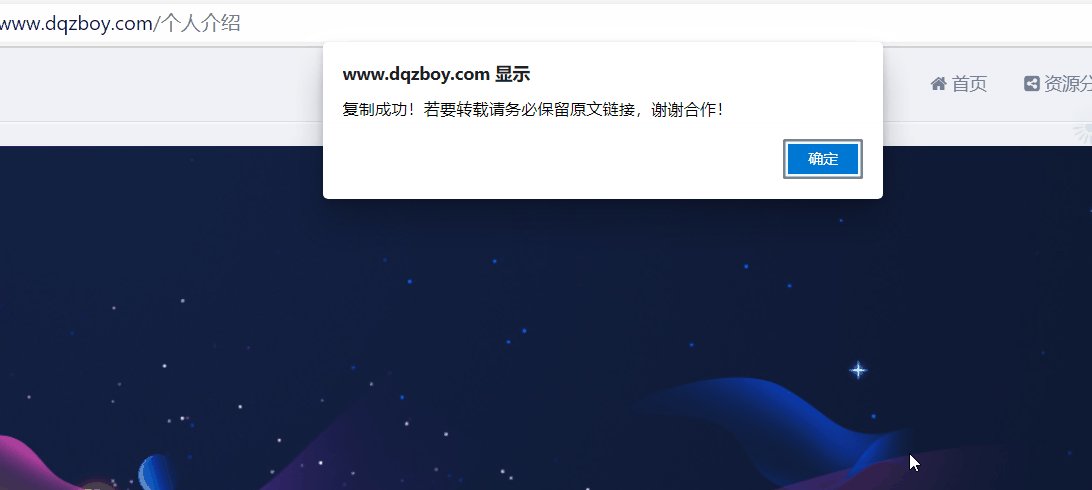
二、效果展示2
将以下代码添加到当前使用主题的functions.php文件中
// 复制黏贴顶部弹窗提示
function copyright_reminder() {
?>
<script type="text/javascript">
document.body.oncopy=function(){alert('复制成功!若要转载请务必保留原文链接,谢谢合作!');}
</script>
<?php
}
add_action('wp_footer','copyright_reminder');
// end 复制版权提示文字
本文作者:浅时光博客
原文链接:https://www.dqzboy.com/4672.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可,转载时请以>超链接形式标明文章原始出处和作者信息
免责声明:本站内容仅供个人学习与研究,严禁用于商业或非法目的。请在下载后24小时内删除相应内容。继续浏览或下载即表明您接受上述条件,任何后果由用户自行承担。





必须 注册 为本站用户, 登录 后才可以发表评论!